
Make the text display in the font specified. The text will display in the first listed font found on the browser's system. Type a list of fonts separated by commas (for example, Helvetica, Arial, Courier). Make text display in the default font (Times New Roman) of the Web browser. Indicate that the text is keyboard input.

Indicate that the text is a sequence of literal characters. Indicate that the text is from a book or other document. Character StyleĬharacter styles include physical and logical character styles, and Face, Size, and Color. Nothing inside the comment tags will show up when your page is viewed. The following example shows how to use the tags: Both the opening and the closing tags go between the head tags. It is used to display a title on the top of your browser window. The head contains important information about the document. It has an associate closing tag which must be the last tag in the file. This tag should be first thing in the document. This element tells browsers that the file is a HTML document. For example, the tag identifies the beginning of heading information. Almost every kind of tag has an opening symbol and a closing symbol. The page you are looking for does not exist.Tags are elements of the HTML language. I work as a web developer for a company that makes websites for camel businesses.īackground: linear-gradient(to right, rgba(0, 0, 0. I don't look like some handsome horse, but I am a real desert king. I convert green grass to code."- Mr Camel

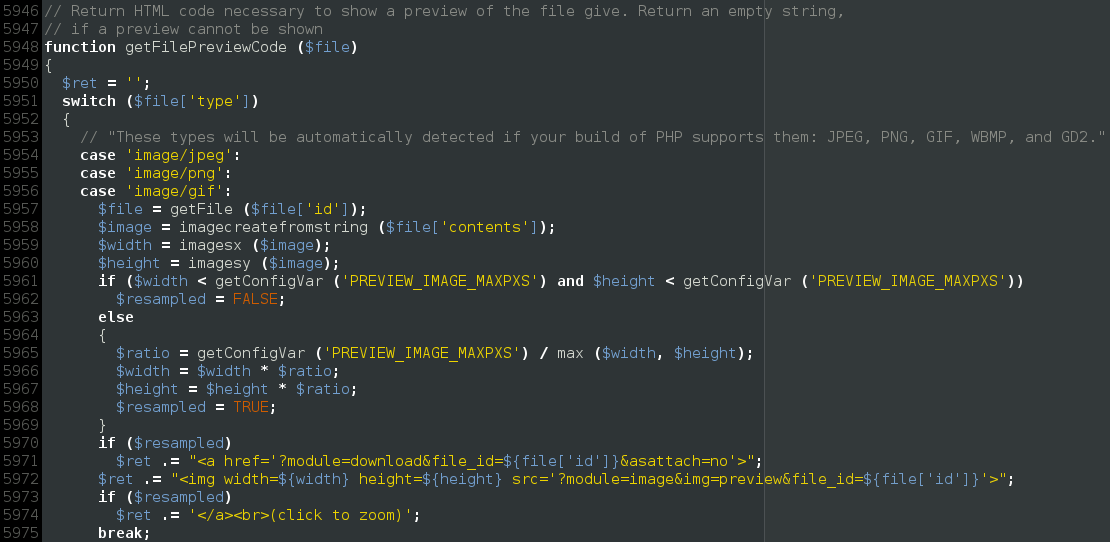
Here is the complete code of the camel profile: Like the name, the career, the skills, the contact form, etc.įooter - The footer contains copyright information. Main - The main element contains the profile information. Header - In side the container, we have a header element that contains the logo and the navigation menu.Īside - Aside contains the profile picture and other navigational links. The container is a div element with the class container. Here is how camel profile is designed in HTML:Ĭontainer - The complete HTML web page is wrapped in a container. This is an example of a simple HTML web page that shows the profile of a professional camel.

We will also see some of the key points to learn how to create these web pages. In this article, we are going to see some HTML web page examples with source code. HTML Web Page Examples With Source Code.



 0 kommentar(er)
0 kommentar(er)
